Introduction
When I first found Streamlit I was thrilled at how quickly I could build apps in Python. One of the first things I did was to see how fast it would take to convert a Jupyter notebook to Streamlit, so I rebuilt the Timbre Transfer demo. While I loved how simple and quick it was to do this - one issue I kept running into with my Streamlit apps was how they would rerun every time I interacted with the slider.

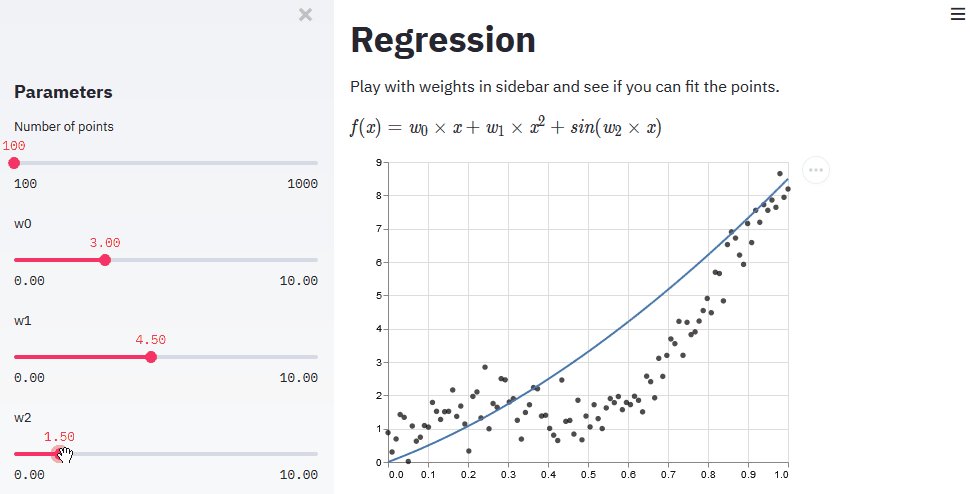
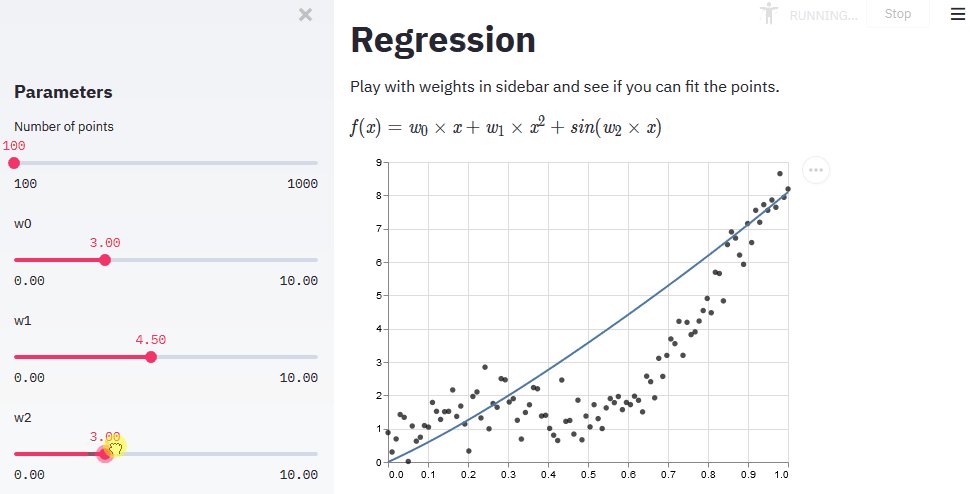
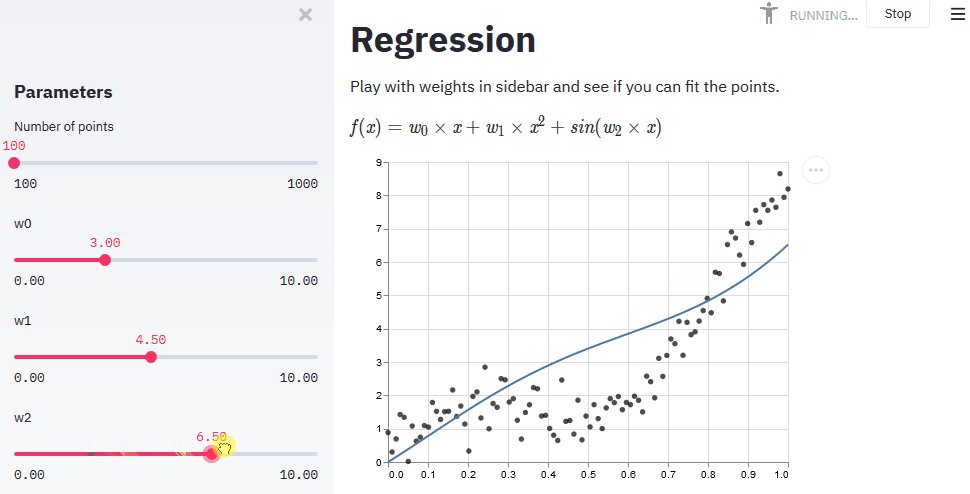
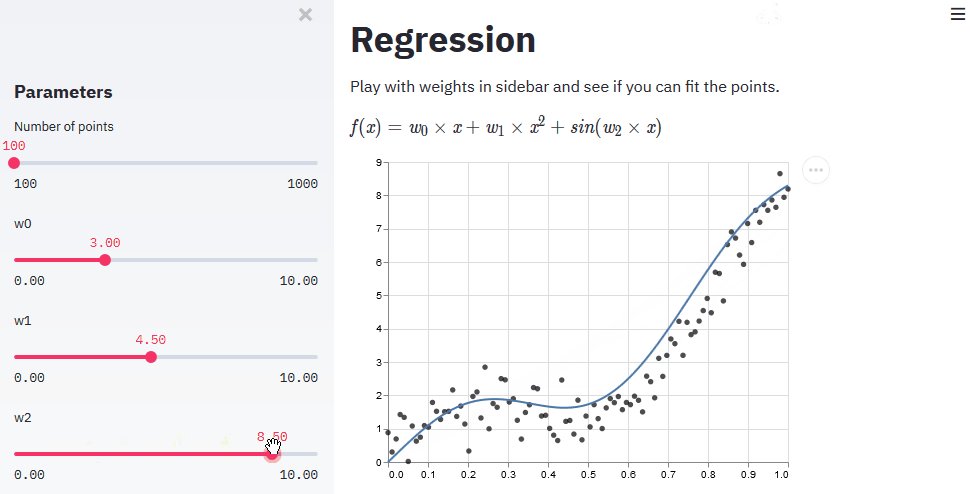
In this manual regression demo, Streamlit reruns the script every time the slider’s value is changed. If the computation becomes overly complex, then the animation tends to lag behind the slider interaction.
Imagine if you wanted to use a slider to parametrize a Machine Learning model, but the model would be trained every time you moved the slider… it would be quite time-consuming! Unfortunately, the Streamlit Slider is deeply ingrained into the Streamlit codebase, so making such a change is easier said than done.
Streamlit version 0.63, however, introduced Streamlit components that now enable us to integrate arbitrary HTML/CSS/JS code into our apps. The extensions can then be published so that other users can benefit from this custom functionality.
Our slider problem is the PERFECT use case for this new extension point!

This tutorial is divided into the following topics:
- Introduction: Provides a starting point for the tutorial as well as prerequisites and project setup;
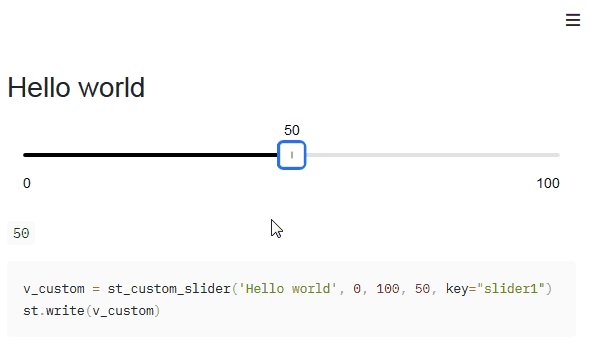
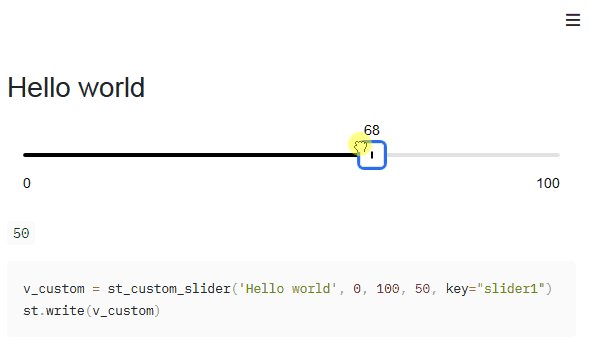
- Render Hello World: Shows how Streamlit calls the frontend code from the Python script;
- Integrate the Custom Slider: Introduces the necessary frontend fundamentals to build your components;
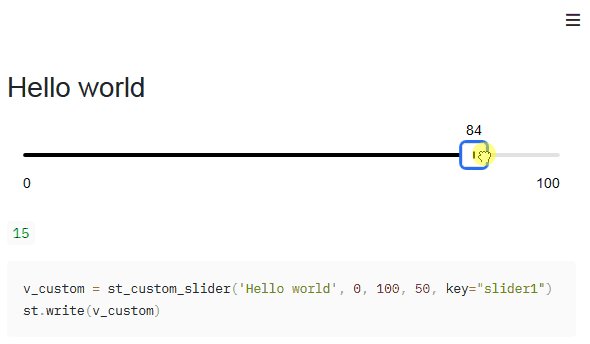
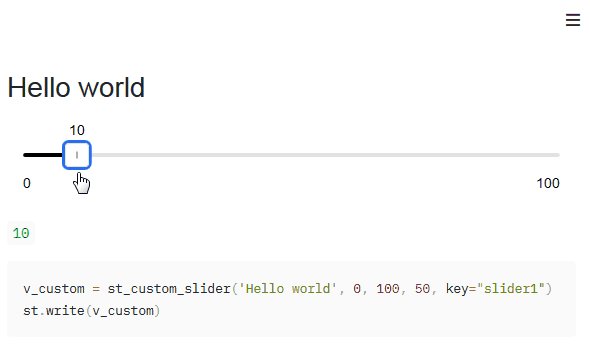
- Bidirectional Data Flow: Discusses how to enable interaction with the component by sending user-selected data from the component back into the Streamlit script; and,
- Going Further: Some ideas about custom components—with code examples—designed to highlight the full scope and limitations of the feature.
As a teaser, the following Chart.js interactive Streamlit app is built with less than 50 lines of Python+React code and uses all the building blocks from this tutorial. You’ll find it at the very end of the tutorial — feel free to try it out as a means of self-assessment!