A hands-on introduction to Streamlit Components
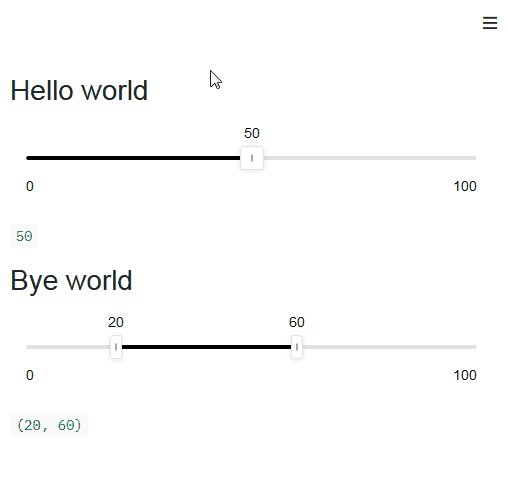
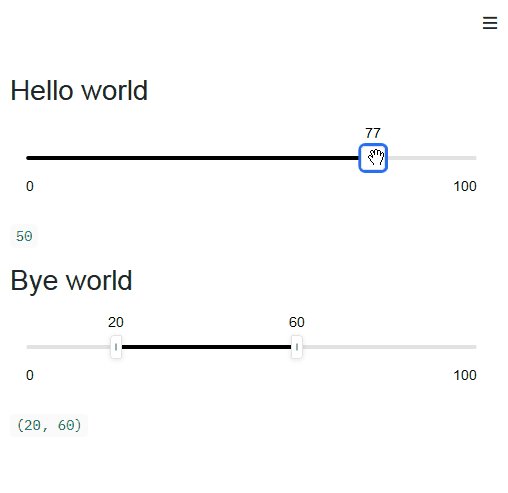
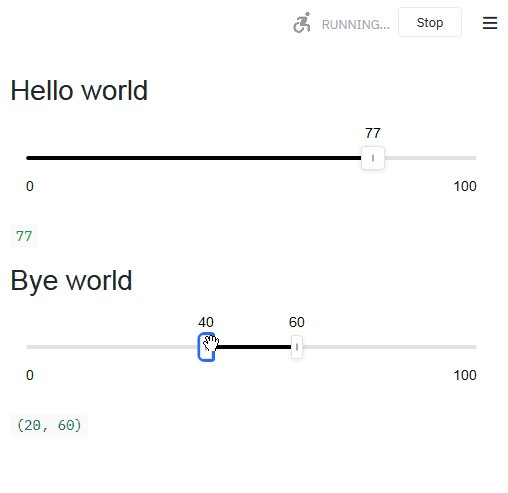
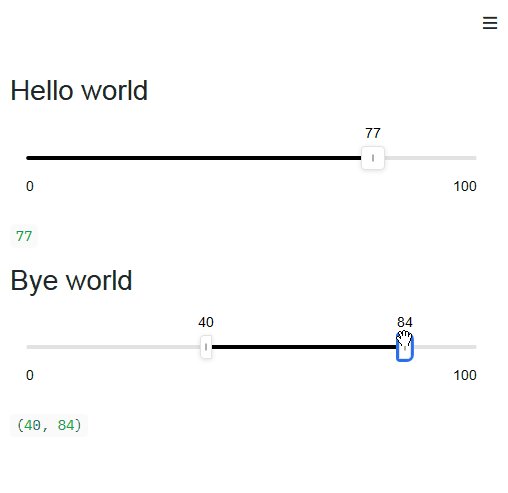
This in-depth tutorial will teach you all the techniques to build your first Streamlit component, by rendering a slider that reruns Streamlit on mouse release rather than value change.
By the end of the tutorial, you will be able to plug in new widgets into Streamlit and reuse this workflow to wrap any custom web feature into your app.

Each chapter comes with a code sample to get you started. You will find them in the streamlit-custom-slider Github repository. The git branch to pull from is indicated at the beginning of the chapter.
Prerequisites
- Some experience with Streamlit interactive widgets. You should understand how the script reruns on any interaction with a widget.
- This tutorial doesn’t assume React knowledge, but basic understanding of HTML and Javascript is required. You can follow this guide to brush up your skills.
- Usage of Git to clone a repo, checkout branches and reset changes is a plus.
- If you don’t feel at ease with Git, you can use a Git client to help you like SourceTree or TortoiseGit.
- In case you’re really not into Git, you can download a zip of the project from Github.